一、写在前面的话
这篇文章主要介绍博客自动生成目录的功能,以及怎么来生成漂亮的目录。
为什么要有目录呢?一篇很长的文章,有了目录后就可以定位到想看的位置。这是非常方便的!
1、自动生成目录原理
1 |
public static List<String> Anchor = new ArrayList<String>(){{
|
01 |
public String htmlAnchor(String html) {
|
02 |
Document doc = Jsoup.parseBodyFragment(html);
|
03 |
Elements anchors = doc.select("*");
|
05 |
for(Element anchor : anchors){
|
06 |
String tagName = anchor.tagName().toLowerCase();
|
07 |
if(Anchor.contains(tagName) && anchor.hasText()) {
|
09 |
anchor.before("<span id='OSC_"+tagName+"_"+String.valueOf(i)+"'></span>");
|
12 |
return doc.body().html();
|
01 |
public String htmlContent(String html) {
|
02 |
StringBuffer content = new StringBuffer();
|
03 |
Document doc = Jsoup.parseBodyFragment(html);
|
04 |
Elements anchors = doc.select("*");
|
06 |
for(Element anchor : anchors) {
|
07 |
String tagName = anchor.tagName().toLowerCase();
|
08 |
if(Anchor.contains(tagName) && anchor.hasText()) {
|
10 |
content.append("<li class='osc_"+tagName+"'><a href='#OSC_"+tagName+"_"+String.valueOf(i)+"'>"+anchor.text()+"</a></li>");
|
13 |
return content.toString();
|
2、写OSChina博客的时候怎么自动生成呢?
(1)、可视化编辑器

设置每一段落的小标题,如上图标题1、标题2、标题3...,也可以在html代码中使用h1、h2、h3...标签
(2)、MarkDown编辑器
markdown编辑器,只要在标题的前面添加“#”,标题(h1~h6)可使用相应个数的#来生成,如下
1 |
### this is a level-3 header ###
|
将生成 h3 标签
更多markdown语法 http://www.oschina.net/question/100267_75314
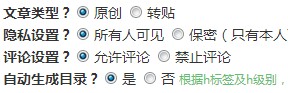
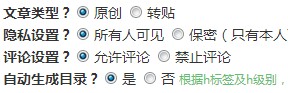
最后发表的时候别忘了把自动生成目录勾选为 是

3、怎么使生成的目录比较好看?
h1生成的目录是顶级目录,依次是h2、h3...
不同级别的标题使用不同的h标签,对应的markdown编辑器就是“#”号的个数,可视化编辑器就是“标题1”、“标题2”选项...
二、最后的话
返回到这篇博客的前面,目录是不是挺好看的呢
注:目前可视化编辑器和markdown编辑器只能生成到h5标签,h6无效, markdown预览的时候只到h3(预览由js解析,最终显示是由java解析的)。
转自:http://my.oschina.net/zino/blog/125689
分享到:











相关推荐
jsoup-1.15.3.jar,jsoup-1.15.3.jar,jsoup-1.15.3.jar,jsoup-1.15.3.jar,jsoup-1.15.3.jar,jsoup-1.15.3.jar,jsoup-1.15.3.jar,jsoup-1.15.3.jar,jsoup-1.15.3.jar,jsoup-1.15.3.jar,jsoup-1.15.3.jarjsoup-...
httpclient-4.3.3+jsoup-1.7.3模拟登陆csdn成功后;然后再抓取用户登录主页的内容http://my.csdn.net/my/mycsdn
Ajax-kotlin-headlessbrowser-selenium-jsoup-parser.zip,科特琳製_____,ajax代表异步javascript和xml。它是多种web技术的集合,包括html、css、json、xml和javascript。它用于创建动态网页,其中网页的小部分在不...
基于java的开发源码-HTML解析器 jsoup.zip 基于java的开发源码-HTML解析器 jsoup.zip 基于java的开发源码-HTML解析器 jsoup.zip 基于java的开发源码-HTML解析器 jsoup.zip 基于java的开发源码-HTML解析器 jsoup.zip ...
Java JSOUP 标注方案,不用自己费劲解析了
Android Web Scraping App using Jsoup Library I'll scrap here, the first portion of this page My expected output is like this screenshot. These data are not on a webview of predefined in the App. ...
async-crawler.zip,异步爬虫jsoup
commons-lang3-3.3.2、jsoup-1.13.1和JsoupXpath-0.3.2,要是实现JsoupXpath必须要加载依赖包commons-lang3-3.3.2、jsoup-1.13.1。
java的两个包 JsoupXpath-0.3.2 jsoup-1.11.2 解析xml
jsoup-1.11.3; jsoup-1.11.3-javadoc; jsoup-1.11.3-sources;
jsoup-1.11.2 . j a r
jsoup-1.10.3.jar, jsoup-1.10.3-javadoc,jsoup-1.10.3-sources,相关资源下载。
赠送jar包:jsoup-1.14.3.jar; 赠送原API文档:jsoup-1.14.3-javadoc.jar; 赠送源代码:jsoup-1.14.3-sources.jar; 赠送Maven依赖信息文件:jsoup-1.14.3.pom; 包含翻译后的API文档:jsoup-1.14.3-javadoc-API...
jsoup是一款Java的HTML解析器,主要用来对HTML解析。其解析器能够尽最大可能从你提供的HTML文档来创见一个干净的解析结果,无论HTML的格式是否完整。
jsoup-1.11.2.jar JsoupXpath-0.3.2.jar jsoup-1.11.2-sources.jar jsoup-1.11.2-javadoc.jar 解析读取xml或html文档的工具类
jsoup-example:http:nolambda.streamhtml-parsing-with-jsoup的代码示例
jsoup-annotations Jsoup Annotations POJO Gradle Dependency Step 1. Add the JitPack repository to your build file allprojects { repositories { ... maven { url 'https://jitpack.io' } } } Step...
jsoup-1.7.2.jar jsoup-1.7.2-javadoc.jar jsoup-1.7.2-sources.jar jsoup中文API.docx